
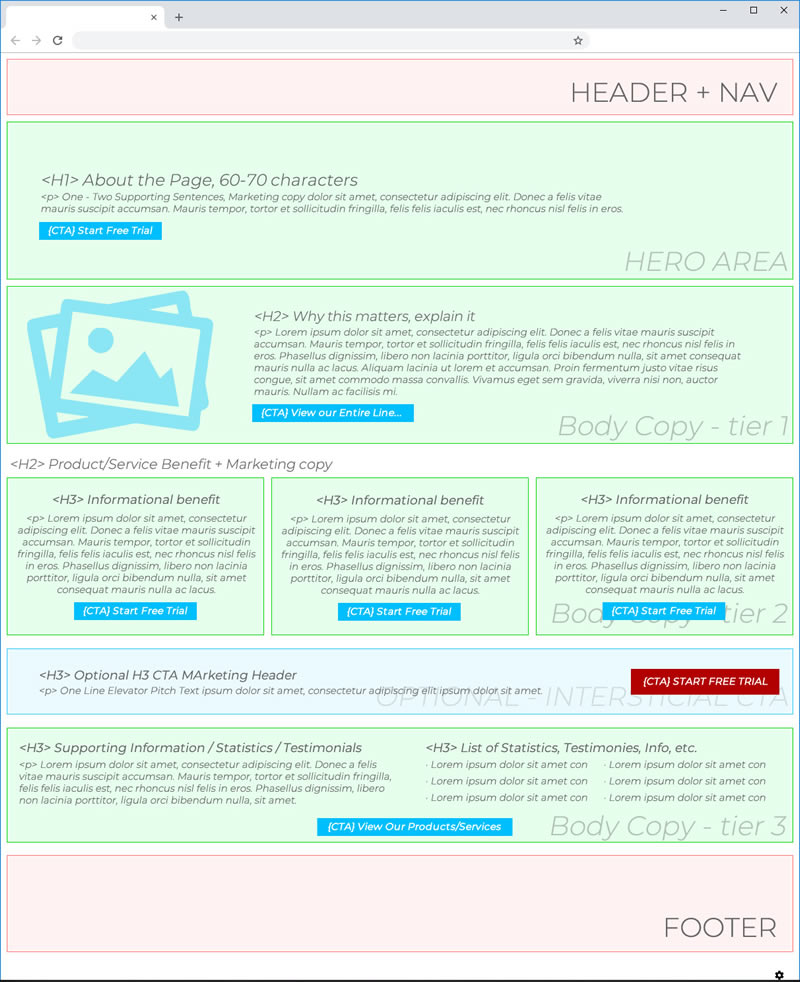
The SEO Building Blocks for Great Content Part 1 – Website Core Information Pages
Read Time: 3 minutesIt’s time to dive into the ENDURANCE vault and share another huge inside peak and how we tell clients to format informational pages. Toward the end of 2020, we really want to help everyone understand just how important User Experience is, and laying out content properly really helps with engagement metrics that Google tracks. Formatting […]